
こう言った悩みを持った人に向けての記事です。
※本記事のポイント
- 一からwebサイトを作った経験のある筆者が、自分の経験とwebサイト制作仲間の意見を取り入れつつ、webサイト作成の流れを解説します。
- 記事に書いてあることは、全て自分で実践した方法を書いています。
- ブログといった簡単なレベルから、フレームワークを使ったより実践的な方法までを紹介しているため、自身のレベルに合わせた方法を実践してみてください。
Webサイトの作るハードルは、様々なサービスの登場によりどんどん下がってきております。
しかし、どんなサービスがあるのか?どう使えば良いのかが分かっていないがゆえに、Webサイトを作るハードルが高い人は未だにたくさんいます。
意外とやってみればハードルはそんなに高くないのに、もったいないなと思います。
Webサイトが作ることができれば、ブログの運営やwebサービスの提供、自社のホームページの作成など様々なことができるようになります。
一人でも多くの人がwebサイトを作ってその恩恵が受けられるように、Webサイトってどう作って行けばいいのかを初歩から解説していきます。
この記事を読むことで以下ができるようになります。
- webサイトが表示されるまでの仕組みが理解できるようになる。
- webサイトを自分で作成できるようになる。
目次
Webサイトを作るメリット

Webサイトを作るメリットは沢山ありますが、その中でも特に大きなメリットは以下の3つです。
- Web制作の技術が身につき、副業やフリーランスなど、仕事の幅が広がる
- 集客できればお金を稼ぐことができる
- 自分で考えたサービスを提供できるようになる
Web制作の技術が身につき、副業やフリーランスなど、仕事の幅が広がる
Webサイトを作ることで身に付く技術は広範囲に及びます。
基礎となるHTML, CSS, javascriptに始まり、バックエンドのphp, java, sql、そしてフレームワークを使うのであれば、pythonやrubyと言うようにweb制作を行うことで、主流の言語の7割方は網羅できます。
そして、これらの言語はフリーランスとして働く際によく使われる言語なのです。
ある調査だと、フリーランスで人気のプログラミング言語は以下の通りになっています。(参考:プログラミング言語別求人案件ランキング)
- Java
- PHP
- C#
- JavaScript
- VB.net
上位のJavaやPHPなどは、実際にWeb制作をやってみないと身につきません。
案件につながる技術が学べるため、Web制作はフリーランスや副業を考えている人にはオススメです。
集客できればお金を稼ぐことができる
Webサイトは、サイトを訪れる人が多くなればお金を稼ぐことができます。
理由は、サイトに貼ってある広告です。
四角い広告がwebサイトに貼られているのをみたことがないでしょうか?
この広告をサイトに訪れた人が見ることによって、Webサイトを運営する人にお金が入ってきます。
世の中には、Webサイトを運営するだけで生きていっている人がいます。
うまく人気のWebサイトにすることができれば、収入が日本人の平均年収を超えることも夢ではありません。
自分で考えたサービスを簡単に提供できるようになる
自分で考えたサービスを比較的に簡単に実現できるというのもWebサイトのいいところです。
サービスをWebサイト以外で提供しようと思うと、手間とコストが必要です。
例えば、パン屋さんを開こうと思ったら、物件を借りて、内装を整えて、パンの作り方を研究して、と様々な工程が必要で、サービス開始に一年ぐらいかかります。
塾を開こうと思ったら、物件を借りて、人を採用して、勉強のノウハウを整えてという工程が必要であり、これも同様にサービス開始に一年ぐらいかかります。
それに比べて、Webサイトは、サーバーを借りて、Webサイトを作るだけであり、簡単なサービスであれば1日でサービスを開始できます。
しかも、ツールの進化により、1日でできることの幅も広くなってきています。
自分で何かを作っていきたいという人は、ぜひWebサイト作成の技術を覚えることで、サービスの提供速度がとてつもなく早く行うことができるため、オススメです。
Webサイトの仕組み

Webサイトの仕組みを理解するために、最低限知っておきたい単語は以下です。
- サーバー
- ドメイン
- Webページ
サーバーはwebページを表示するための機能を持った装置のことです。
サーバーがwebページを格納したり、webページの情報を届けたりしています。
ドメインとは、インターネット上の住所のようなもので、よくブラウザの上に書かれている「~.com」「~.jp」などのことです。
このドメインをIPアドレスというものに変換することで、どこからでもサーバーを見つけることができます。
最後に、webページとは、あなたが今見ている画面のことです。
このwebページは、基本的にhtml, css, javascriptといったweb言語を使って表現されていて、このwebページの情報を受け取ることで、多くの人はwebサイトを閲覧することができます。
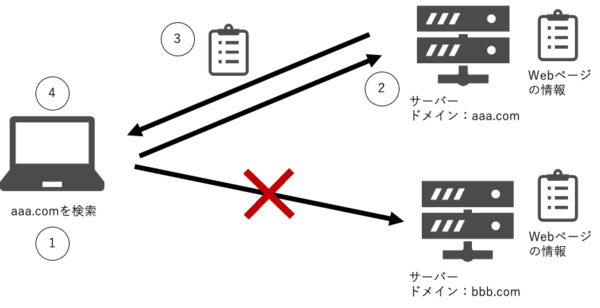
図で表すと以下のような関係になってます。

図を使ってwebサイトを見るまでの流れを説明すると以下の4ステップです。
- webサイトのドメインで検索する。(大体は検索キーワードを入れるとgoogleがドメインを検索してくれる。)
- 求めているドメインを元に、webサイトの情報があるサーバーにアクセスする。
- サーバーがwebサイトの情報を返してくれる。
- webサイトが表示される。
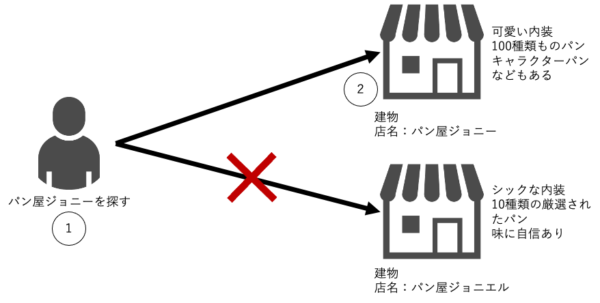
まだわかりにくいという人のために、これらの用語を以下のようにお店で例えて説明しようと思います。
- サーバー→建物
- ドメイン→店名
- Webページ→店内のレイアウトやサービス
お店の場合、少しフローが違いますが、お店に訪れる人は以下のような流れになっていると思います。

- お店の近くに行って、店名でお店を探す。
- お店の中に入り、サービスを受ける。
実生活では、自分でお店までいくので、サービスの内容が個人まで送られてくることはありません。
そのためステップが短くなっていますが、基本的な考え方は同じです。
お店の場合:店名で目的の建物を探し、サービスを受ける。
webサイトの場合:ドメイン名でサイトを(googleやyahooなどが)探し、webページの情報というサービスを受ける。
なんとなくwebサイトの仕組みをイメージできましたでしょうか?
この仕組みは初めての方には難しいので、難しいと感じる方は、webサイトには、サーバーとドメインとwebページの情報が必要なんだな、ということだけ理解できれば大丈夫です。
Webサイトの作り方の手順

webサイトの仕組みを理解したところで、いよいよwebサイトの作り方を説明していきます。
webサイトの作り方は、以下の3ステップです。
- サーバーを契約する。
- ドメインを取得する。
- webページを制作する。
順番に説明していきます。
サーバーを契約する
まずは、webサイトを表示する基盤となるサーバーを契約する必要があります。
お店の例で言うとわかりやすいですが、お店を始めるためにはまず、お店をやるための建物を借りる必要があります。
それと同じで、webサイトを始めるには、webサイトを表示するためのサーバーが必要になるのです。
サーバーは、エックスサーバやサクラサーバー、Conoha wingなど様々なレンタルサーバーがあります。
それぞれ特徴があり、適切なものを使えば良いのですが、どれがいいかわからない!と言う人は、圧倒的に使いやすいxserverががオススメです。
理由は以下の三つです。
- 表示速度が速く、安定している。
- ユーザーが多いため、困ったときにgoogleにたくさんの情報がある(これが一番大事。)
- ドメインが無料キャンペーンが頻繁に行われている。
特に二番目のgoogleにたくさんの情報があると言うのは、とても大事です。
初心者はわからないことが多く、必ずと言っていいほど、どうすればいいかわからないと言う状況が起きます。
その時に、解決法がネット上ですぐに出てこないと、そこで1,2日立ち止まって進まないと言うことが起きてしまいます。
最悪全く進まず、webサイトの作成を諦めてしまう可能性もあります。
そうならないためにも、初心者のうちは情報の多く存在しているサーバーを使うのが良いと思います。
Xserverは利用シェア国内No.1であるため、情報が充実しています。
一度サイトを確認してみるのも良いかと思います。
ドメインを取得する
サーバーを契約したら、ドメインを取得する必要があります。
建物を借りたら、店名を決めないといけません。
このドメインがないと、GoogleやYahooで検索した人が、webサイトを見つけることができません。
ドメインを取得するには、いろいろなサービスがあります。
正直ドメインの取得に関しては、「.com」や「.jp」などのきちんとしたドメインが取得できるのであれば、どのサービスを使っても良いと思います。
Xserverにした人は、ドメイン無料のキャンペーンをやっていることがよくあるため、ドメインを取得する前に、Xserverで無料で取得できないか確認してみてください。
そうでない人で、どのサービスがいいかわからないと言う人は、お名前.comを使ってみると良いと思います。
とはいえ、ドメインの取得に関しては、webサイトに大きな影響を与える部分ではないため、好きなサービスを使うと良いと思います。
Webページを制作する
サーバーとドメインの準備が整ったら、いよいよWeb制作です。
Web制作の方法は大きく分けると以下の4つあります。
- CMSを使う
- フレームワークを使う
- ノーコードで作成する。
- 基本のhtml, css,javascriptなどを使う。
それぞれ目的に合わせて使いわけていく必要があります。
一つずつ解説していきます。
CMSを使う
いわゆるブログと言うものを始めたい人はCMSを使うのが良いでしょう。
具体的には、Wordpressと言うものを使うと、とても簡単にブログを作成することができます。
今あなたが見ているこのサイトもWordpressを使って作成されたサイトです。
文章を書いたり、文章を装飾したりと言ったことのみで良いのであれば、Wordpressが使いやすく、記事を書く機能も充実しています。
WordPressでブログを始めたいという方は、手順を以下の記事で解説しているので参考にしてみてください。
フレームワークを使う
本格的なwebサイトを作りたいと言うのであれば、フレームワークを使うのが良いかと思います。
フレームワークとは、webサイトを安全にかつわかりやすく開発するために、考えられたwebサイトのファイル構成のことです。
代表的なもので言うと、LaravelやDjangoやRuby on Railsなどがあります。
フレームワークを使う一番のメリットは、セキュリティ対策がなされていることです。
フレームワークでは、よくあるWeb攻撃からwebサイトを守るための仕組みが実装されていることが多いです。
もちろんフレームワークを使ったら後は何もしなくても安心と言うわけではないですが、一から自分で実装するよりかは遥かに簡単にセキュリティ対策ができます。
初心者は、きちんとフレームワークを使うことをお勧めします。
なお、Ruby on Railsのセットアップについては、以下記事でセットアップ方法を書いてますので参考にしてみてください。
【dockerでruby-on-rails】webアプリ開発の環境の作り方
ノーコードで作成する
簡単にwebサイトを作りたいかつ記事だけでは物足りないと言うのであれば、ノーコードを使うのが良いかと思います。
ノーコードとは、No codeと言う意味で、プログラミングなしでwebサイトが構築できると言うものです。
詳しく知りたい方は以下記事で解説してます。
ノーコードのいいところはなんと言っても実装スピードが桁違いに早いことです。
コードを書かないので、直感的操作でサクサクとページを作成していけます。
まだまだ発展途上ではあるので、自分でプログラミングするほど、多くのものは作れませんが、簡単なものを作りたいと言うのであれば、ノーコードで十分作れます。
実際に2時間で以下のような簡単なアプリが作れました。
ノーコード「glide」を使って2時間で日本一長い商店街の地図アプリを作ったよ
サクッと試してみるのも良いのではないでしょうか?
基本のhtml, css, javascriptなどを使う
これからWeb制作で案件を取っていきたいと言う人は、基本のhtml, css, javascriptから学んでいくのが良いかと思います。
何事も基礎から学ぶと言うのは大事です。
いきなりフレームワークを使って実装していくこともできますが、基礎がわかっていないとgoogleで検索したコピペコードしか使えないような人材になってしまいます。
もちろんコピペも大事なのですが、必要とされる応用の利く人材になるためには、基礎をまず固めることが重要です。
僕も初めてWeb制作を始めたときは地道に基本から勉強していきました。
その経験が今でも活きているなと思うことがよくあります。(特にエラーでつまづいた時などは思います。)
基礎からの勉強は退屈だと思いますが、今はUdemyなどの動画授業があるので、効率的に勉強できると思います。
僕自身も基礎を学ぶ際はUdemyを最大限に利用してます。
どうやって勉強したかが興味ある人は以下の記事で解説しています。
まとめ
今回は、Webサイトの作り方をステップごとに説明しました。
Webサイト作りは、最初は難しそうと思いますが、やってみると思ったより難しくないです。
もちろん勉強は必要ですが、今は動画学習やプログラミングスクールなど勉強方法が充実しているので、昔よりは簡単に勉強できるようになったと思います。
ぜひ、なんでもいいから一つwebサイトを作ってみることをお勧めします。
コードを使うのはハードルが高いという人は、やはりブログがおすすめです。
以下の記事でブログの始め方は、解説しているので、ぜひ参考にしてみてください。
