★本記事を読むと、ノーコードとローコードの違いやそれぞれの代表的なツールについて知ることができます。
色んな所から漏れ聞こえてくるノーコードやローコードの違いやツールを分かりやすくまとめてみました。
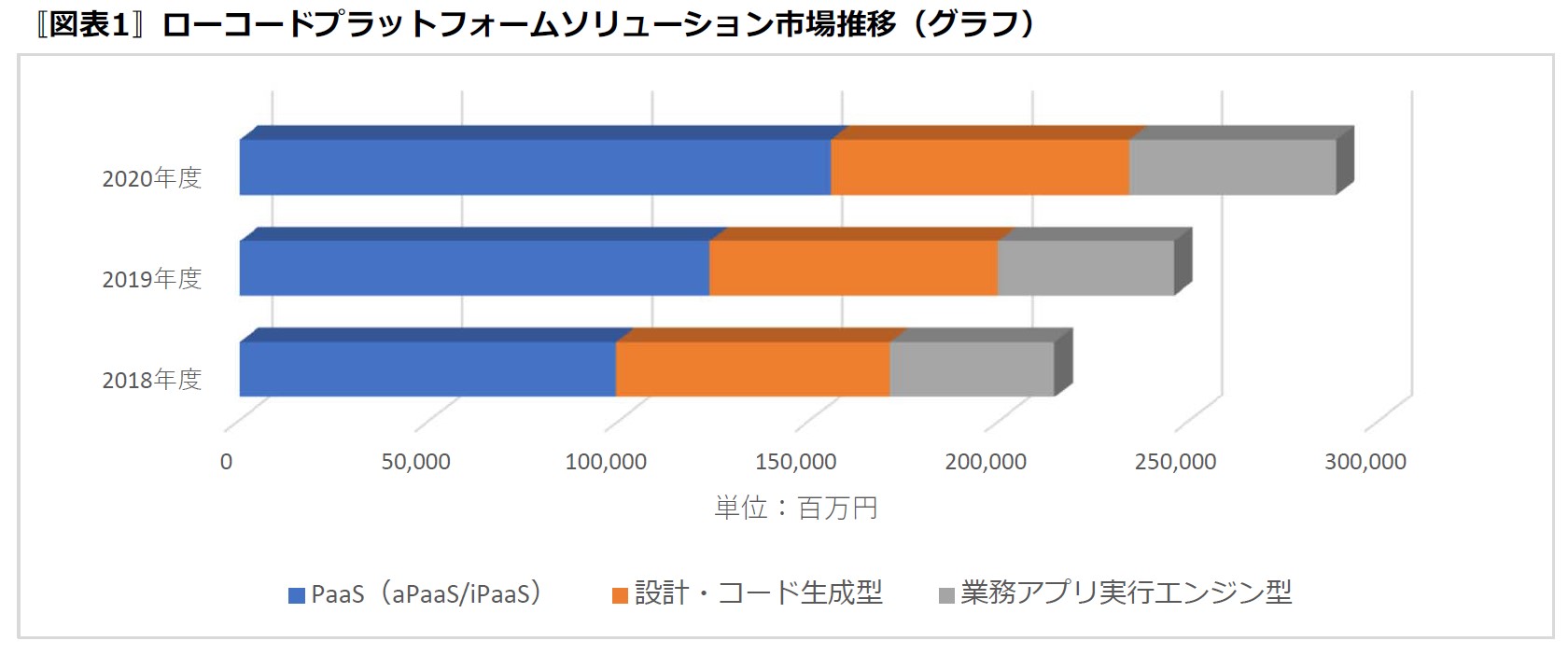
下の画像のようにノーコードやローコードの市場は年々拡大しており、これからも拡大していきます。

ある予測では、2025年で業務用アプリの65%がノーコードによって開発されるだろうと言われています。
今、ノーコードおよびローコードの全体像、群雄割拠なサービスたちをしっかりと理解しておきましょう。
目次
ノーコードとローコードの大事な違い
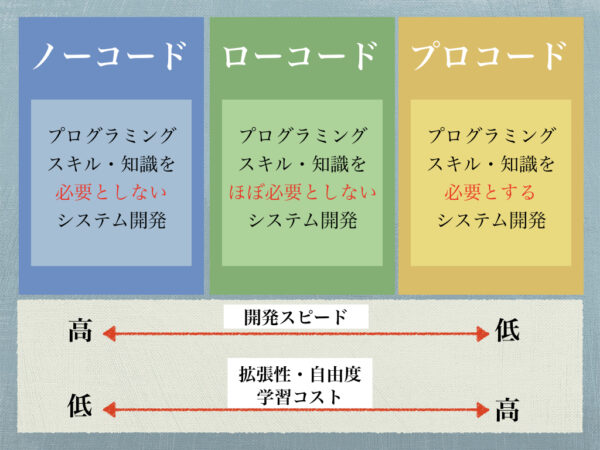
ノーコードとローコードの違いの大切な部分を、簡潔な図で比較してみると以下のようになります。
(ちなみにプロコードとは、全てをプログラミングでサービスを作成することを指します。)

これはトレードオフの関係で、ノーコードは短期間でシンプルな機能のシステムを作成可能で、ローコードはより期間が長めで拡張性・自由度の高いシステムを作成可能です。
簡潔にいうと、「時間」をとるか、「機能性」をとるかですね。
関係性は以下です。分かりやすいと思います。
ローコード = ノーコード +「自分でプログラミングで多少変更できる」
もう少し詳しく話すと、ノーコードは他のプラットフォームとの連携機能が限定的であるので広範囲なシステム開発に向いていません。一方で、ローコードは他のソフトウェアとの統合機能があり広範囲なシステム開発が可能です。
詳しくノーコードとローコードの概要について説明します。
ノーコードとは
ノーコードは「プログラミング言語」を一切使わないことを前提とした開発ツールです。
そのため「ノー (No)」コードですね。
Gmailなどでログインをしすれば誰でも利用可能で、画面上で必要なデータを追加、見た目はブロックなどをドラッグ&ドロップで配置するだけでサイトやアプリを短期間で開発できます。

Webサイトの開発で言えば、「div」要素の作成をパワポのようにブロックを配置するだけで作れてしまいます。
専門性の高い開発者にお金を払ってアプリを作成する代わりに、資料作りのように短期間でアプリを開発する未来が待っていると考えられます。
ただ欠点は、「アプリの拡張性が低く、統合機能が限られている」ことです。
この欠点によって「部署間のアプリが連携できない」や「他サービスのAPIを利用できない」といったことが起きます。
そのため、部署内で利用する限定的アプリや目的が明確で他と連携する必要がない場合にノーコードが最適な手法となります。
MicrosoftのWordやExcelやGoogleスプレッドシートなども広義のノーコードアプリと言えます。プログラミングせずにソフトで色々なことができますよね。
ローコードとは
ローコードとは少しプログラミングが用いて拡張性を高められる開発ツールです。「ロー(Low)」コードですね。
ノーコードのツールまとめ
ノーコードツールはある程度の機能まで無料でお試しで開発可能で、データ量や利用機能などが増えると月額料金が必要となる料金体系が多いです。
Webサイト、ECサイト、Webアプリ等の制作プラットフォーム・サービス
Webflow

Webブラウザ上で、ボタンをぽちぽちしてWebサイトを構築していきます。
筆者も使用したことがあるツールです。
その時の参考記事を載せておきますね。
STUDIO

日本発のノーコードツールです。
日本製のためか、私は直感的に使いやすい印象を受けました。
シンプルなWebサイトを爆速で作成するのに向いているツールで、初心者にオススメです。
ジンドゥー

個人から中小企業まで、国内170万サイトの実績があるサービスで、KDDIグループが提供しています。
初心者向けのAIサポートもあったりとユーザに優しい印象を受けました。
Bubble

Webアプリ開発のプラットフォーム。
数多くのプラグインが用意され、独自プラグインも構築可能。WordPressに近い感じです。
BASE


ネットショップサイトを作成でき、90万以上のサイト実績があるサービスです。
Shopify

アメリカでGAFAに追随する勢いと言われているサービスです。
自分専用のブランドECサイト用を作成できるツールですね。
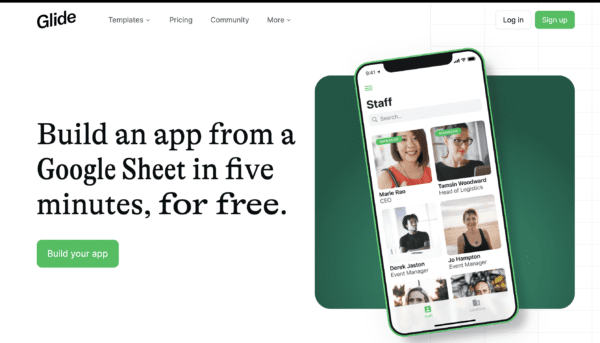
Glide

GoogleスプレッドシートをベースにWebアプリが開発できます。
ノーコードサービスの代表格ですね。
地図アプリを2時間足らずで作った記事を載せておくので参考にどうぞ。
-

-
ノーコード「Glide」で商店街の地図アプリを爆速で作って見た
★この記事は10分で読み終わります。ノーコードサービス「Glide」を使って近所の商店街の地図が表示できるWebアプリを作りました。 未経験くんノーコードってなに?簡単に使えるの? 未経験ちゃん Gl ...
続きを見る
モバイルアプリ制作プラットフォーム・サービス
Yappli

世界初のノーコードサービスで上場した日本の会社Yappliが運営しています。
テレビCMもやっていたり、今注目のツールです。
Unifinity
業務用モバイルアプリのノーコード開発プラットフォーム。
カメラや位置情報などのデバイス機能を搭載したWindowsやiOS、Androidアプリの開発が可能。
ストレージサービスのBOXやDropBoxなどの各種SaaSと連携もできます。
Thunkable
iOS, Androidアプリの両方対応ビジュアルプログラミングプラットフォーム。
その他、ツールやプラットフォーム
Zapier
タスク自動化アプリを開発できます。
PythonやGASなどで自動メール送信やSlackで通知する機能を作ったりしている記事をみたことありませんか?
Zapierではプログラミングなしで、750以上のサービス・機能に対してトリガーやアクションを作ることができます。
Voiceflow
音声アプリが作成できるツール。
Amazon AlexaとGoogle Assistant用に向けたアプリ開発ツールで注目されています。
GAFAのノーコードツール
AppSheet
Googleもノーコードには力を入れていて、このAppSheetを買収しています。(2021年1月)
モバイルアプリとしても活用できるアプリを制作するプラットフォーム。
Googleスプレッドシートをもとにアプリを制作します。また、様々なサードパーティサービスに接続可能です。
Microsoft Power Platform

企業でお世話になっている人が多いOffice 365に連携可能な新しいアプリを開発できるプラットフォームです。
ビジネスマンの人は、一度はこんな機能があったら便利なのにと思ったことがありませんか?
その用途に合わせてアプリを構築できます。
強みはExcelやOutlookなどと連携できることですね。強すぎます。
具体的には、以下のようなツールがあります。
Power Automate
業務効率アプリを開発できます。トリガーを設定して複数のアクションを紐づけることができます。
Power BI
ノーコードでBI(Businees Inteligence Tool)を作ることができます。
私も会社で使っていますが、あるデータからリアルタイムで評価できる分析レポートを作成するのにとても便利です。
Power Apps
Web、iOS、Android デバイスで実行できるアプリを構築できます。
Power Virtual Agents
チャットボット(顧客や従業員と会話するボット)が作成できます。
ローコード
次はローコードのツールをみていきましょう。
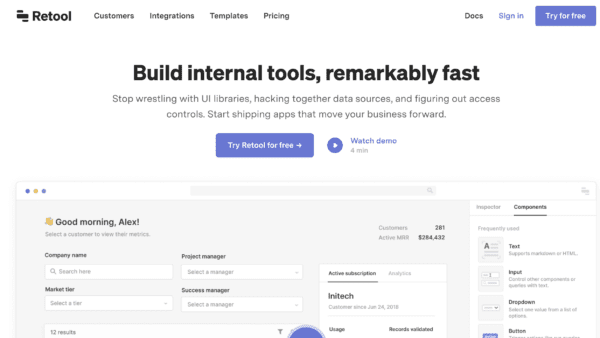
Retool

Webブラウザ上でアプリを構築することができます。
基本的にはボックスをドラッグ&ドロップで作成していきます。
様々なデータソースと連携ができ、MySQL・PostgreSQL、Salesforce、Slack等のAPIなど多岐に渡って可能です。
データソースとの連携に置いて、JavascriptやSQLを利用するのでローコードですね。
Kissflow

ルーティン業務を自動化するアプリを開発できるサービスです。
どんな企業・組織にもルーティン業務がありますよね。
具体的には以下のような業務です。
・請求書発行や処理
・休暇/年休の申請
・出張費精算
目的の業務にあったテンプレートアプリを選択し、申請者の入力フォームや承認フローなどを設定するだけでルーティン業務アプリが開発できます。
Mendix
ドイツのシーメンス社が提供すサービスです。
「Mendix Modeler」と呼ばれる専用開発ツールを用いて、ビジュアルなモデルを記述してアプリケーションを開発していきます。
Monaca
Web上でモバイルアプリを開発できます。
メリットとして、Webアプリとネイティブアプリ、ハイブリットアプリを作成できる点です。
テンプレートのスタイルが用意されており、詳細設計をHTML/CSS/JavaScriptで開発します。
UIフレームワークに、Onsen UIが搭載されています。
まとめ
ノーコードとローコードの大きな違いが分かりましたでしょうか?
これから成長する分野なのでトレンドをしっかりと理解しておきましょう。
また、紹介したツールの中で使ってみたいものあったなら、無料で使えるものを多いので実際に試してほしいと思います。

