★この記事は10分で読み終わります。
ノーコードサービス「Glide」を使って近所の商店街の地図が表示できるWebアプリを作りました。


この記事はこんな悩みに向けて書いています。
ノーコードでアプリを作成するトレンドがこれからやってきそうです。
プログラミングなしでWebサイトやアプリがサクッと作れてしまうので、非エンジニアの方でも一度触ってみるとお勧めです。
大体のサービスが無料で体験できますよ。
実際に筆者が地図アプリを作った方法や必要なスキルをまとめて紹介していきます。
また、Glideの使い方を体系的に知りたい人は以下のUdemy講座をセール中に購入してみると良いと思います!

【1時間で完全マスター】ノーコードGlideの基本操作を学びWebアプリを作れるようになろう!
Glideの使い方を1時間で学べてしまう評価4.4の素晴らしい講座です。
セール中に1500円で完全マスターしてしまいましょう!!
ノーコードとは
ノーコードとは「コーディングを全く必要とせずアプリやWebサイトや作成できるサービス」です。
パワーポイントのようにブロックを当てはめる感覚でWebサイトやアプリを作っていくことができます!便利!
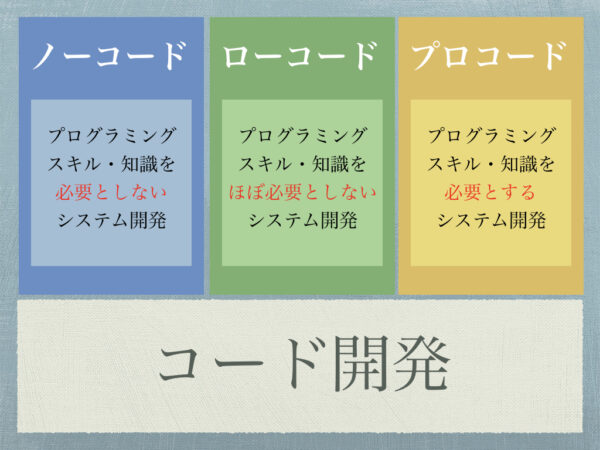
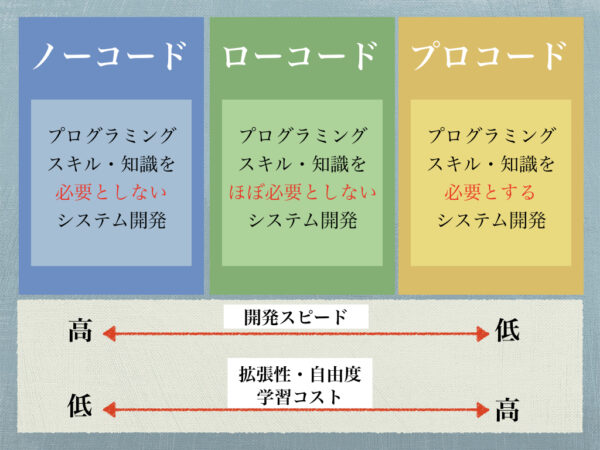
コーディングについては、現在では「ノーコード」「ローコード」「プロコード」といった種類で大別されています。
ざっくりと以下のような違いです。

やはり、「開発スピード・効率」と「開発可能なプロダクトの自由度や拡張性」がよく比較に挙げられます。

ノーコード「Glide」とは

この記事では、ノーコードサービスで代表的なサービス「Glide」を使ってみたいと思います。
GlideはWebアプリを簡単に作れてしまう優れものです。
後述しますが、Googleスプレッドシートを使ってデータベースが作られている点が素晴らしく、エクセルを扱う感じで直感的にデータ周りを触ることができます。
テンプレートも「地図アプリ」「チャットアプリ」などとても豊富にありますので試してみてくださいね。
Webアプリの作成手順
表示するデータの作成・取得
Webアプリを簡単に作れるといっても、サービスの核となるデータがないと表示するものがありません。
今回の商店街の地図アプリでは、マッピングするために「店舗の情報」(住所や緯度・経度、電話番号など)のデータが必要となりますよね。
商店街のデータを取得するために、Pythonを使ってWebスクレイピングをしています。
Webスクレイピングとは、Webサイトから直接表示されているデータを取得する技術のことです。
Webスクレイピングする対象は、日本で一番の距離の長さで有名な商店街の「天神橋筋商店街」です!

Webスクレイピングの詳しい方法は下の記事を読んでみてください。
-

-
Pythonで商店街のサイトをWebスクレイピングしてみる【サンプルコードあり】
★本記事はサンプルコード付きでコード一つ一つ丁寧に解説をしています。★扱うプログラミング言語はPythonです。 今回Webスクレイピングする対象のWebサイトは「天神橋筋商店街」です。 天神橋筋商店 ...
続きを見る
PythonでWebサイトをスクレイピングするスキルを学びたい人は以下のUdemy講座がお勧めですよ。
実践的に学べるので楽しいです!
Glideを使ってみる
では、ここからGlideを実際に使う手順を紹介していきます^ ^
まず、Glideにアクセスした後、Googleアカウントで登録をしました。
登録が簡単すぎる。一瞬です。
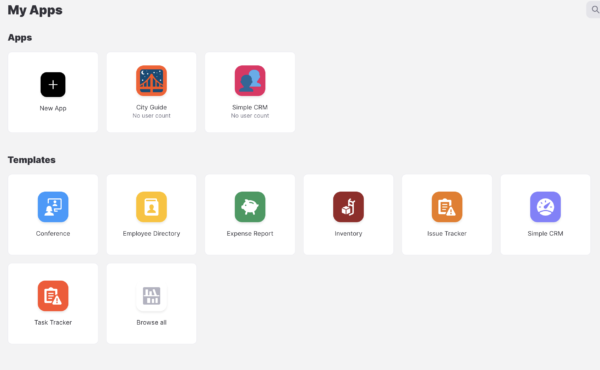
アカウント登録をすると、下のような画面が出てくるので、自分の目的にあったテンプレートを選択します。
今回は地図アプリを作成したいので「City Guide」を使いました。

「City Guide」を選択すると、地図が表示されたアプリが出てきます。
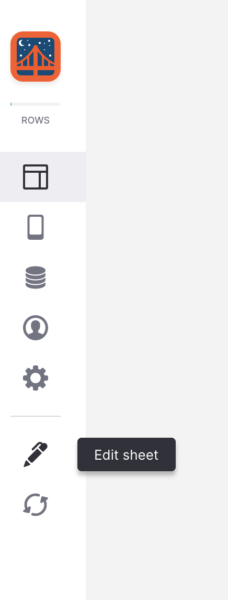
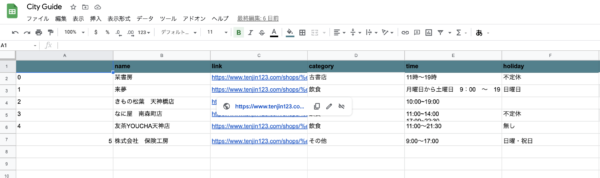
下の画像のように[Edit Sheet]を選択すると、アプリに利用するデータの編集画面へと移動します。

データはGoogleスプレッドシートで表示されます!とても見やすい!
そして、Webスクレイピングで取得したデータをコピペします。
(注意:無料で地図にマッピングできるのが10件までなので今回は5件だけコピペしてます笑)

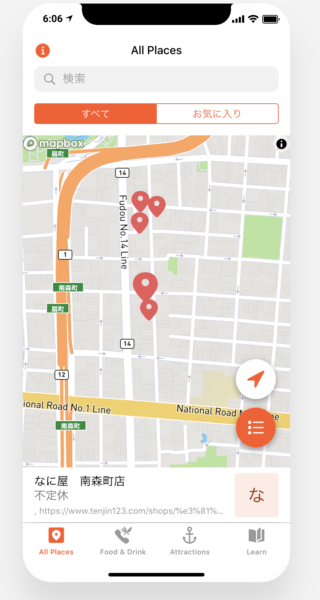
前のアプリの画面に戻り、画面右側の表示するデータをぽちぽちと選択してあげると、、、
自分で取得した店がマッピングされました!!!すごい早い笑

実際に作ったアプリのリンクを貼っておくので是非!
https://enigmatic-watch-3738.glideapp.io/

【1時間で完全マスター】ノーコードGlideの基本操作を学びWebアプリを作れるようになろう!
Glideの使い方を1時間で学べてしまう評価4.4の素晴らしい講座です。
セール中に1500円で完全マスターしてしまいましょう!!
また、現役エンジニアである筆者が、「未経験からWebアプリを作るためのロードマップ」も書きました。
ぜひアプリ開発に興味がある方は読んでみてください。
まとめ
ノーコードを利用すると社内用や個人用に使うアプリを爆速で作ることができてしまいます。
なぜ社内用なのかというと、商業用向けとしてはやはりテンプレートすぎることが言えます。
やはり差別化が大事になる実際のサービスアプリとしては厳しいですが、「アプリの作成体験を得る」や「データを取得して見てみたい」といった目的にはとてもノーコードは適していると思いました。

