★本記事は5分で読み終えることができます。

こんな悩みを解決するための記事です。
ノーコードとは読んで字の如く「プログラミングを一切しないで」アプリやWebサイトを開発できるサービスです。
5年後には、会社内で利用される業務効率化アプリの65%がノーコードで作成されると予測されています。
差別化の必要のない、あったら便利というアプリの開発にはこれからノーコードが最適であることを示唆していて、今でもノーコードの受託開発フリーランスもいるほどです。
ノーコード「Glide」を使って、地図アプリを作成した記事もあるので是非読んでみてくださいね。
今回はWebアプリではなく、Webサイトを作成できるノーコードサービスである「Webflow」「STUDIO」を利用して、実際に現役エンジニアの筆者がWebサイトを作成し、2つのサービスを比較してみました。
目次
比較結果
まず、実際に10分で作ったそれぞれのWebサイトのURLを載せておきます。
作成できるWebサイトの雰囲気を掴むために是非みてみてください。
両サービスの概要
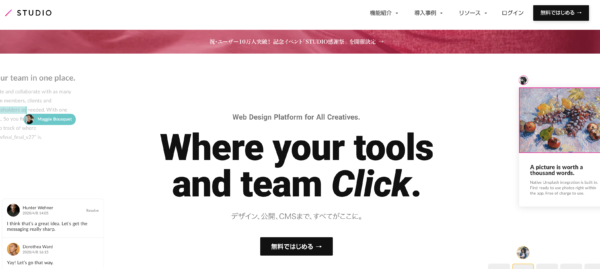
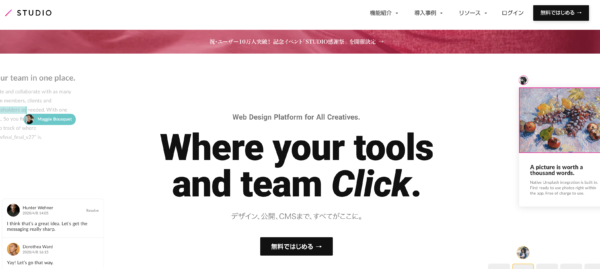
STUDIO

STUDIOでは、URLの共有を行うと複数ユーザで同時開発をすることできます。
リモートワークが増えてきている今、Web制作現場にとって重宝されるノーコードツールと言えますね。
そして、STUDIOは日本製サービスなので英語のドキュメントだらけの他サービスで苦労している人にはありがたいと思います。
日本語ドキュメントから開発者のコミュニティも揃っているので、ノーコード初心者にとってまず使ってみてほしいサービスです。
<特徴>
・純日本製のノーコード
・リアルタイムで並行して開発可能な機能
・日本のドキュメント・コミュニティーあり
・CMSの対応あり
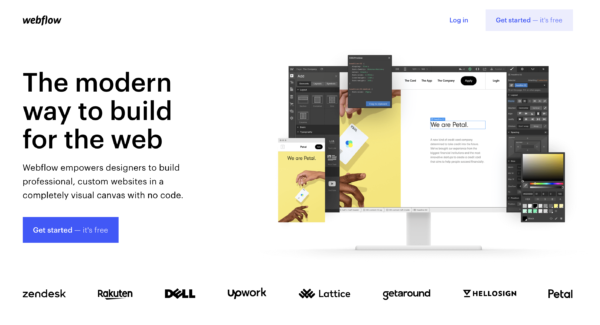
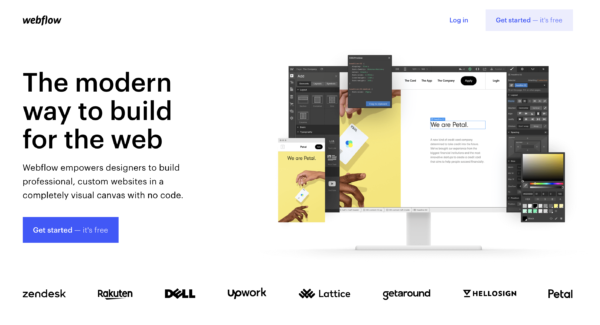
Webflow

世界中のWebクリエイター作ったWebサイトをお金を払うことで再利用することができる特徴があります。無料や有料のテンプレートが数百種類もあるそうで、自分が作りたい目的に沿ったテンプレートが見つかると思います。
クリエイターのWebサイトを利用して、これまでなら制作費数十万かかっていたオリジナルサイト制作が、自分自身で1日で爆速で作成できるようになります。
Webサイトのカスタマイズ性もかなり高く、Javascriptで作るようなアニメーションも作ることができます。
チュートリアルが動画で充実しているのもメリットですね。
<Webflowの特徴>
・Webサイトのカスタマイズの自由度が高い
・世界中のクリエイターが作ったテンプレートを利用可能
・チュートリアルがかなり充実
・決済システム「Stripe」の導入可能
最初の使いやすさはSTUDIO
STUDIOは日本発のノーコードサービスです。そのためか、直感的に使いやすかったです。
また、STUDIOの方がUI・機能は簡素化されており、シンプルなデザインを即座に作成するのに便利サービスだと思います。
STUDIOもWebflow共に、別々のdivクラスの要素を付け加えてWebサイトを作っていく形式です。
追加するdivに対してマウスでぽちぽちしていきます。
カスタマイズ力はWebflow
テンプレートも含めて作れるサイトの豊富さ・カスタマイズ力はWebflowのが良いと思いました。
機能が多いので使いこなすのに少し時間がかかるかもしれません笑
ただプログラミングは一切必要ないので、イラストレータを使いこなすのと同じような感覚です。
まとめると以下です。
STUDIO:シンプルなページを爆速で作るのに向いている
Webflow:カスタマイズ機能が豊富なので使いこなすのに時間がかかる
筆者が講師として、Webflowに関するUdemy講座を出しています。会員機能や決済機能を搭載したWebサイトをすぐに作れるようになる講座です。興味がある方はぜひ!

【0から始めるノーコード】WebflowとMemberstackで無料会員・有料会員機能つきWebサービスを作ってみよう
最近話題のノーコードを使って、プログラミングなしで「決済」+「会員機能」+「Webサイト」までを作成してみましょう!!非エンジニアの方、サービスを始めたい方など是非
STUDIOの使い方

STUDIOでは、コードやテンプレートに縛られることなく、誰でも自由自在にデザインができます。
まだ命名されていない名前であれば好きなURL名をつけることができ、1クリックで公開可能です。
まずは登録
私はGmailで済ませてしまいました。本当に簡単ですね。

チュートリアルから始まる
すぐに、チュートリアルが始まり、画像を設定、テキストを設定、マージンを設定すると言った基本的な設定方法を教えてくれます。
そのチュートリアルもおしゃれなUIでした。さすがとしか言えないです。

早速作ってみる
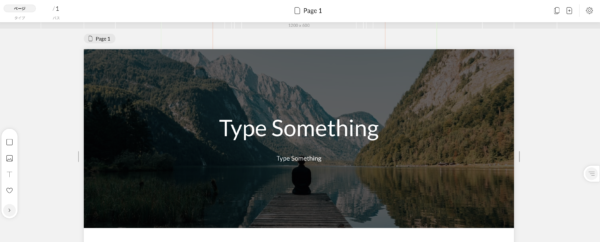
下の画像のようにtwitterへのリンクを作成するのもすごく簡単です。(よかったら@it_nontanをフォローしてね笑)
要素をペタペタと貼っていきます。

別ページへのカードを設置しました。マージン・パディングなどが目で調整できるのがいいですね!

Webflowの使い方

STUDIOと比べて少し複雑なUIをしている印象です。
登録はSTUDIOと同じでGmail1つで行うことができます。
登録が完了直後、何のためにサービスを利用したかなど質問があり回答していきます。
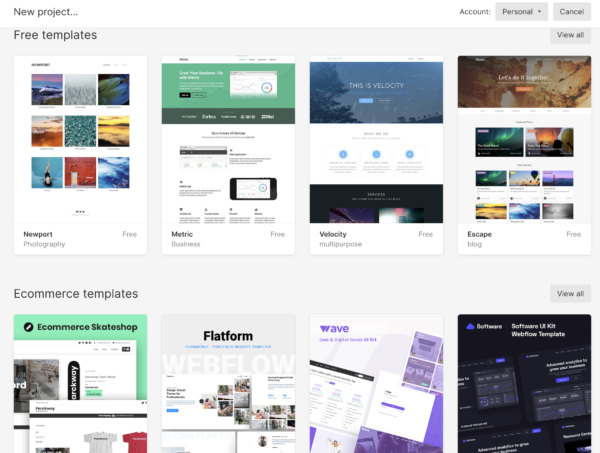
サービス利用目的として回答した「ポートフォリオ制作」のためか、下の画像のおすすめテンプレートが出てきました。
サービス利用用途に応じて、初めに表示されるテンプレートが異なるようです。多様なテンプレートがある強みが出ていますね。
Webサイトを作ってみる
全ての要素はボックスのように扱われ、右のツールバーでCSSの部分にあたる必要な詳細設定をしていきます。

そして、アメリカのスタートアップのアプリなどにありそうなグラフィック・画像のテンプレート素材も豊富に取り揃えています!
ダッシュボード(ホーム画面)に行くと、様々なサイトのテンプレートがありました。公式サイトによると数百種類の無料や有料のテンプレートがあるそうです。

まとめ
どちらも素晴らしいサービスでした。
何よりサービスのUI自体がカッコよくて使いたくなる。
筆者は企業でWebサイトを構築する業務もあるのですが、会社内で必要な軽いWebサイトなんかはノーコードで十分ですね。
STUDIOは日本製で日本語のリファレンスが豊富で初心者向け、Webflowは機能が豊富でよりカスタマイズ性を求める人向けといった感じです。
参考になったという人は是非SNSなどで共有していただけるとモチベになります。
最後までありがとうございました!!
