★本記事の信頼性
ノーコードのUdemy講座で受講生が80人以上いる筆者が「ホームページを作成できるノーコード」に絞って紹介しています。


こんな悩みを解決していきます!
ノーコードは、プログラミングなしでホームページやWebアプリを作成できるツールで、今後企業を中心に流行していくと予測されています。
Webサイトを作るために「HTML、CSS、Javascript」を勉強せずとも、簡単なPRサイトやホームページがパワポのように作成できてしまいます。
プログラミング学習が目的でなければ、ノーコードで爆速でホームページを作成するのが最適な方法かも知れません。
また、デザイナー本人が自分のアイデアを形にすることが簡単になるので新たなビジネス・ニーズが生まれそうですね。
これから紹介するノーコードは代表的な4つのサービスです。
オンライン決済や会員登録機能といった高度な実装が可能なサービスも増え、ワンクリックでホームページを公開できる優れものです。
それぞれにメリット・デメリットがあり、色をつけて説明しているので、是非とも実際に自分で試してみてほしいと思います。
ノーコード・ローコードの違いについてまとめた記事もあるので是非参考にしてみてください。
-

-
ノーコードとローコードの違いとは?ツールもまとめてみた。
★本記事を読むと、ノーコードとローコードの違いやそれぞれの代表的なツールについて知ることができます。 色んな所から漏れ聞こえてくるノーコードやローコードの違いやツールを分かりやすくまとめてみました。 ...
続きを見る
ホームページを作成できるノーコードサービス4選
今回は、ノンコーディングでWebサイトを作れるサービス5つについて、それぞれの違いを紹介します。
ペライチ

ペライチはノーコードサービスで一番手軽にホームページを作成できます。
サイトを作成する作業は、デザインとテンプレートから選択して、文章や画像を編集するだけ。
ブロックを組み合わせながらサイトを作成する感じなので、チュートリアルがありますが見なくても直感的に理解できると思います。
作成したホームページはボタンをワンクリックで公開できます。
また実装できる機能として
有料プランは実装できる機能別に以下のようになっています。

ビジネスプランでは、オンライン決済が実装できますが、手数料が売上の3.5%かかるそうです。
ペライチのデメリットとしては、デザインの自由度が低めな点です。
今すぐにホームページを作りたいと思っている人には一番オススメのサービスとなります。
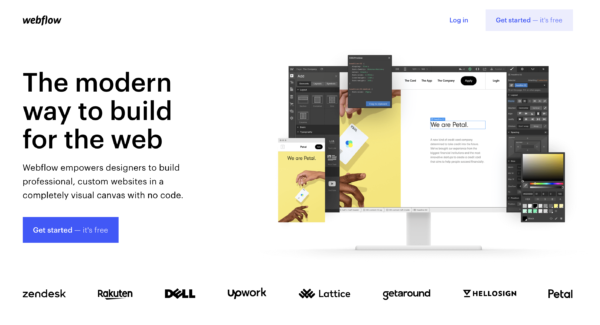
Webflow

Webflowはアメリカで代表的なWebサイト作成のノーコードサービスです。
非常に自由度・拡張性に優れ、HTML/CSSを使うと独自のカスタマイズができます。
また、アメリカの決済サービスstripeと公式に提携していて、カートや決済機能が組み込まれたECサイトを簡単に作ることができます。
私がUdemyで「会員機能と決済機能を搭載したサイトをプログラミングなしで作成する講座」を公開しています。
よかったらセール期間中に是非みてみてください。

【ノーコード】WebflowとMemberstackで無料会員・有料会員機能つきWebサービスを作ってみよう
Webサイトを作成する「Webflow」と会員機能を作成する「Memberstack」を組み合わせ、簡単に会員機能付きサービスを構築する方法を教えてくれます。会員機能をつける講座はこれしかないのでやりたい人は是非
自由度がかなり高いので使いこなすには少し時間がかかりますが、Youtubeやチュートリアルが充実しているので全くわからないことはないです。
ただし、参考となる動画はほぼ英語です笑。
HTML/CSSと知っておきたい人は、下の2冊で十分サイトを作れるところまで学習できます。Web制作者は絶対買っておく必読書です。
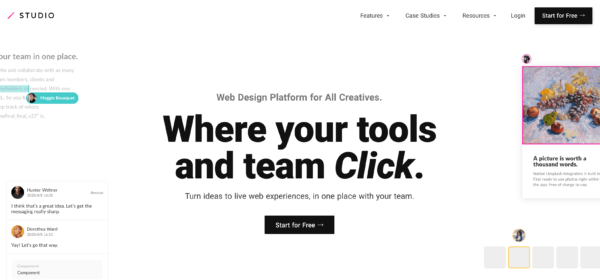
STUDIO

STUDIOを使いこなすまでは少し時間がかかります。(3日くらいあれば大体のことはできるようになります)
STUDIOのメリットはデザインのかっこよさです。この点はノーコードで一番で日本のWeb制作業界で一番流行っているサービスです。
デザインの自由度も高く、シンプルかつおしゃれなサイトを豊富なテンプレートから作成することができます。
また、STUDIOは日本製のサービスなので操作が直感でわかるメリットがある私は使ってみて思いました。
STUDIOショーケースではSTUDIOで作られたかっこいいサイトを見ることができますよ^ ^
Wix
ホームページを作成できるノーコードサービスで最も機能追加が充実しています。
EC機能、データベース構築、SEO対策まで完璧なサービスです。
ホームページを本気で作りたい人はWixがオススメです。
Wixの特徴をまとめたので紹介します。
まず、Wix エディタです。

プロのデザイナーが作成した500以上のテンプレートが無料で使えてしまいます。
テンプレを選択した後は、ドラッグ&ドロップの簡単操作で本格ホームページを作成できます。
その他の利用できる機能です。
▶︎ モバイルに対応
ホームページがスマホやタブレットに対応可能。様々なデバイスで綺麗に表示されます。
▶︎ SEO ツール
SEOツールで検索順位を上げ、アクセス数を増やすことができます。
▶︎ アクセス解析
ページビュー、アクセス元地域、競合他社のサイトとの比較ができます。
▶︎ フォントアップロード
TTFファイルをアップロードするとフォントを変更できます。
▶︎ App Market
ホームページの機能を拡張する豊富な種類の Web アプリやサービスを自由に組み合わせて使えます。
▶︎ スクロールエフェクト
ページスクロールに追従するパララックス、リヴィール、スームイン、フェードインの4種類のエフェクトを追加できます。
▶︎ 会員ログイン
会員限定のページなど、ログインパスワードで保護されたページを作成できます。
機能豊富なので迷ったらWixの検討をしてみてくださいね。
まとめ
ここではホームページを作成できる代表的な4つのサービスを紹介しました。
・ペライチ
・STUDIO
・Wix
・Webflow
これからもノーコードサービスが洗練され、高度な機能がプログラミングなしで実装できるようになると世界が広がりそうですね。
-

-
【2024年最新版】ノーコードを勉強するためのおすすめ参考書4選
ノーコードを勉強するための参考書をまとめた記事になります。 ノーコードとは、文字通りプログラミングなしでWebサイトやアプリなどを開発できるツールです。 目次ノーコードのおすすめ参考書1:基礎から学ぶ ...
続きを見る
-

-
【動画で勉強したい人】ノーコードのおすすめUdemy講座
本記事ではノーコードを勉強するためのおすすめUdemy講座について紹介しています。 Webサイト制作とWEbアプリ開発のノーコードは日々進化しています。 2025年には60%の業務アプリがノーコードで ...
続きを見る