ユーザビリティという言葉を聞いたことがあるでしょうか?
Webサイトがたくさん見ていると、目的のページへ行くためのボタンはどこだ??といった経験はありませんか??
「あー、もういいや。違う似たようなサイトをみよ!」とユーザが思ってしまい、取り逃がしてしまっているかもしれません。
そんなことにならないようにユーザビリティについて勉強していきましょう!!
参考にさせていただいている書籍はこちらです
目次
Webサイトを読みやすく・見やすくするポイント4つ
これからユーザビリティを向上させるためのポイントを4つ紹介します。
ユーザビリティとはWebサイトの「使いやすさ」のことをさします。
Webサイトを使っていてストレスを感じないWebサイトを「ユーザビリティに優れている」と言います。
Webサイトを作成していく上で実際にWebサイトを訪問してくれたユーザの立場になっって制作することがとても大切になってきます。
ユーザが何を求めているのかを考察して、求めている情報をスムーズに案内・誘導する工夫・仕組みが必要です。
見やすいデザインにする
サイト全体を簡単に見渡せ、ユーザが見たい目的の情報が簡単に発見できるWebサイト構成が大事です。
ユーザビリティに優れたWebサイトの作り方を考えていきましょう!!
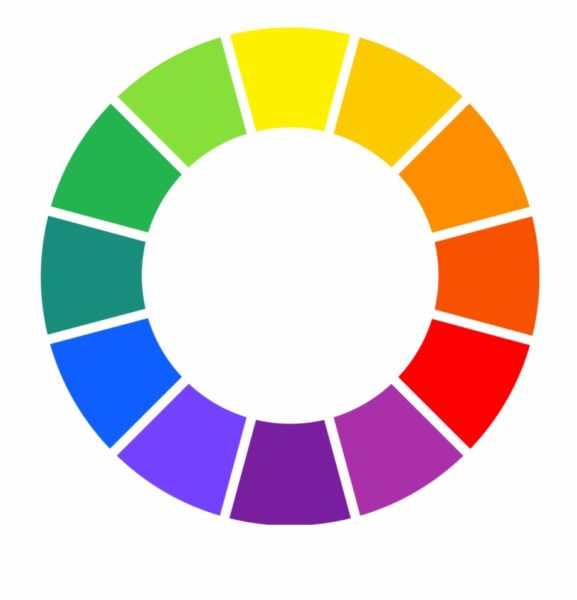
色使いに注意する

色使いは、Webサイトの見やすさはとても関係が深いです。
そこで一番のポイントとなってくるのは、背景色と文字色のコントラストです。
下の二つの文字どちらが見やすいかは一目瞭然ですよね!!
背景色が一緒でも、文字色一つでユーザビリティにとても差がつきます。
見えづらいですよね!!
見やすいでしょ!!
目立たせる要素を明確にする
サイトの一番の目的であるページには、一目でわかる目立つボタンを設置するといいです。
ボタンのサイズを他のボタンより大きくしたり、配色で差をつけたり、テキストの大きさで目立たせたりしましょう!!
ページを開いたら瞬間的に目につくような差別化をする必要があります。
レイアウトを統一する
同じWebサイト内で、ページごとにレイアウトが変わってしまうことはよくないです。
ユーザは混乱してしまいます。
基本的にロゴやナビゲーションメニュー、フッターなど共通部分はデザインを統一しましょう!!
UdemyでWebサイトのデザインについて勉強しよう!

【WEBデザイン入門】プログラミング不要!Wixで本格的なWEBサイトを作ろう!サイト作成・公開・SEO対策まで。
読みやすい文章にする

次はWebサイトに掲載する文章の読みやすさについて触れていきましょう!
文章が読みにくいとユーザが思った瞬間にWebサイトから離れていってしまいます。
気をつけて文章を書いていきましょう!!
専門用語を使わない
専門的な内容の記事であったとしても、ユーザが全員専門的な知識を持っていません。
わからない単語はユーザが文章を読むのを辞める原因になります。
小学生の子供でもわかるような文章のわかりやすさを考えてあげましょう!!
専門用語には補足の説明をつけてあげることに気をつけるととても読みやすい文章になると思います!!
結論を先に書く
Webサイトでは文章を最後まで読んでくれません。
なかなか本題に入らずに、前書きをタラタラと書くのは嫌われる傾向にあります。
文章のわかりやすさは最初の二行で判断されるとも言われています。
読みやすい文章は結論から先に書いてあり、後に関連する情報を続けています。
簡潔にまとめる
文章が長ければ長いほど、何が言いたいのかわからない記事になってしまいます。
大見出しや小見出し、開業や箇条書きリストを使用することも大切です。
ユーザはページを流し読みする傾向にあるので、見出しをシンプルにしてほ、見出しのキーワードだけでも流し読みできるように工夫をしましょう!!
使いやすい操作性にする

本やチラシなどの紙面とは違い、Webサイトにはクリックやスクローつなどユーザが能動的に操作をすることができます。
ユーザが使いやすいように操作ができるか、操作面も考える必要があります。
予想できるページ作り
クリックした時にページがどのように動作するのか、購入時のプロセスなど
ユーザに何か行動をしてもらうときはその後に起こる事柄を予想できるようにします。
例えばテキストリンクで「こちらのサイト」と書かれているリンクはどこへジャンプのか予想できません。
「経済学おすすめの参考書4つ」と書かれていれば、リンクを押した先にどんなサイトがあるのかわかりますよね!!
動作を速くスムーズにする
ページの読み込みが特に大切になってきます。
ボタンを押した後に、なかなかページが表示されないとイライラしますよね。
そうなるとユーザはどんどん離れていってしまいます。
大きな画像や動画をサイトに埋め込む場合は、ファイルサイズをなるべく小さくするような工夫が必要となってきます。
ユーザビリティの一つとして頭にいれておきましょう!!
一目見てわかるようにする
リンクが貼られているのか、それとも貼られていないのかがよくわからない画像やテキストを見たことはありませんか??
リンクが貼られている場合は、色や線を上手に利用して他のものと差別化をしましょう!!
Udemyでスマホ用のWebサイト構築を勉強しよう!!

レスポンシブル・スマートフォンサイト制作講座 70以上の充実レッスンで作れるようになる!
まとめ
今回はWebサイトを作成するにあたって考えるべきポイントを4つに絞って紹介しました。
他にも多くの考えるべきポイントがあると思いますが、まずはユーザビリティに優れたサイトにするために必要な
基本的なポイントを紹介しました。
ぜひ参考にしてWebサイトを作成してみてくださいね!!
