本記事は5分で読み終わります。
本記事で紹介するツールでWebサービスを開発し起業した筆者が、「ノーコードで完結して会員機能ありのWebサイトを作る概要」を説明します
「ノーコードってなに?」
「会員機能をノーコードで実装したい」
「決済って難しそうだけどどうやるの?」
このような悩みを解決するために書いた記事です。
フルスタックエンジニアのぐぅです。
タイトルにあるようにWebflowとMemberstackを使い、サービスをサクッと作って起業したので共有しようと思い書いています。
Webflowとは
Webサイトを作成するノーコードサービスです。Webサイトを作成するノーコードサービスが数多くなる中、最も人気で使いやすいサービスです。
Memberstackとは
会員機能をノーコードで作成できるサービスです。有料プランも簡単に作れるのでかなり便利です。
本記事では事業・サービスを行いたいときに多くの人が必要となるである会員機能付きサイトの作り方について、決済機能付きも含めて解説していこうと思います。
実際にWebサービスを作りたい人は、Udemy講座を作成して公開しているので是非セール中にでも購入して見ていただけたらと思います。
Webflowの基礎的な使い方からMemberstackの連携、決済機能実装まで丁寧に解説しています。

【0から始めるノーコード】WebflowとMemberstackで無料会員・有料会員機能つきWebサービスを作ってみよう
セール中なら1500円で会員付きWebサービスを開発できるようになります!!
ノーコードとは
ノーコードは「プログラミング言語」を一切使わないことを前提とした開発ツールです。そのため「ノー (No)」コードですね。
Gmailなどでログインをしすれば誰でも利用可能で、画面上で必要なデータを追加、見た目はブロックなどをドラッグ&ドロップで配置するだけでサイトやアプリを短期間で開発できます。

Webサイトの開発で言えば、「div」要素の作成をパワポのようにブロックを配置するだけで作れてしまいます。
専門性の高い開発者にお金を払ってアプリを作成する代わりに、資料作りのように短期間でアプリを開発する未来が待っていると考えられます。
ただ欠点は、「アプリの拡張性が低く、統合機能が限られている」ことです。
この欠点によって「部署間のアプリが連携できない」や「他サービスのAPIを利用できない」といったことが起きます。
そのため、部署内で利用する限定的アプリや目的が明確で他と連携する必要がない場合にノーコードが最適な手法となります。
MicrosoftのWordやExcelやGoogleスプレッドシートなども広義のノーコードアプリと言えます。プログラミングせずにソフトで色々なことができますよね。
Webflowとは

WebflowはWebサイトを作成するノーコードサービスです。
ノーコードとは「プログラミングをすることなく(コードなし)、プロダクトを作成できてしまう便利なツール」のことで、Webアプリやネイティブアプリ、Webサイトなど目的に応じて様々なサービスがあります。
Webflowは世界的に人気でWebサイトを作りたい人はまず検討すべきノーコードツールです。レスポンシブに対応もしており、非常に簡単にレスポンシブサイトを作ることができます。
料金体系
簡単なサイトを作って公開するだけなら特に料金はかかりません。
独自ドメインで公開したい場合はサイトの有料プランに入らないとダメです。(アカウントプランもあるので間違えないように)
1つのサイトに対して月12ドルがかかります。有料プランに入ると以下のことが可能です。
- バックアップとバージョン管理
- パスワード保護
- 高度なSEO
- ページの高速読み込み
- SSLとセキュリティ
- 即時スケーリング
またアカウントの有料プランというものがあります。
1ヶ月16ドルで10つのプロジェクトを管理するしたり、複数人で管理できたりします。
- 無制限のホストプロジェクト
- クライアント請求
- カスタムの相互作用とアニメーション
- 100以上のレスポンシブテンプレート
- グローバルスウォッチ
- カスタムフォント
- Flexboxの柔軟で応答性の高いレイアウト
- 再利用可能な要素
会員制サイトを作る場合、Memberstackと連携するためサイトプランとアカウントプランの両方に入る必要があります。
1つのサイトのみの開発を考えているのであればサイトプランに加入するだけで十分ですよ!
独自ドメインで公開する方法
有料プランに加入するとWebサービスを「独自ドメイン」で公開することができます。
好きな名前の【〇〇.com】などで公開できるということですね。
Webflowで作成したサイトを独自ドメインで公開するには以下の2つの方法があります。
- Googleからドメインを購入して登録する
- 12ドル/年がかかる
- お名前.comなどでドメイン購入して登録する
- このリンクからドメイン取得しましょう → 【早い者勝ち!】.com/.net/.jp ドメイン取るならお名前.com
- 1400円/年
Webサービスに適した名前の独自ドメインで公開したい人も多いと思ったので共有しておきます。
Memberstackとは

Memberstackとは会員機能を提供するサービスです。
会員機能には主に2つあり、無料会員と有料会員です。
有料会員のシステムを構築したい場合は、次の章で説明しているStripeという決済サービスを使って有料会員機能を実装することになります。
1回限りのスポット的な有料制、サブスクの有料制のどちらも実装することができますが、Memberstackの有料プランを契約することと決済ごとにStripeの手数料が3%ほど取られることに注意してください。また、決済は2021年4月現在では日本円に対応しておらずドルでの決済になります。
料金体系
無料会員の場合、Memberstackを利用してすぐに構築することができますが、有料会員機能を作りたい場合、Memberstackの有料プランを契約する必要があります。
1サイト、1ヶ月で25ドルの料金がかかります。少し高めの料金ですね。
テスト開発中は全く料金がかからず、クレジットカードもMemberstackの架空のカード番号でテストすることができて大変便利です。
メリット
メリットとしては、やはりバックエンドを開発・構築できない、もしくはバックエンドエンジニアがいない場合には、簡単に会員機能を作成できることです。
バックエンドの開発を人に頼むとなるとそれだけで100万円単位の予算がかかってくるのでMemberstackを使うことは視野に入れておいていいと思います。
加えて、会員と非会員で表示する内容を変更したり、セッションをまたがったログイン維持などが可能です。
有料プランの変更やパスワード変更など会員機能で必要な一通りの機能は備えているので初期のサービスでの機能として申し分ないと思います。
デメリット
英語の参考文献だらけなので日本語対応が必要な方には不向きかもしれません。
日本円の決済が不可欠という場合も利用できないですね。
Stripeとは

Stripeとはアメリカの決済代行サービスです。APIが提供されており、手軽に決済機能を構築することができるため海外やITのスタートアップでかなり人気のサービスです。
「Memberstack」で実装する有料会員プランの決済方法のデフォルトに「Stripe」を導入していて、Memberstackで決済機能を作成したい場合、Stripeを使うことになります。
決済の手数料として3.6%(2021年5月現在)が請求されますが、決済サービスとして一般的な価格です。やはりクレジット情報などは特別な個人情報なので外部に任せてしまいましょう。
基本的にクレジットカード決済であることには留意しておいてくださいね。
WebflowとMemberstackの親和性
Memberstackは公式的にWebflowと連携したサービスを提供してくれています。
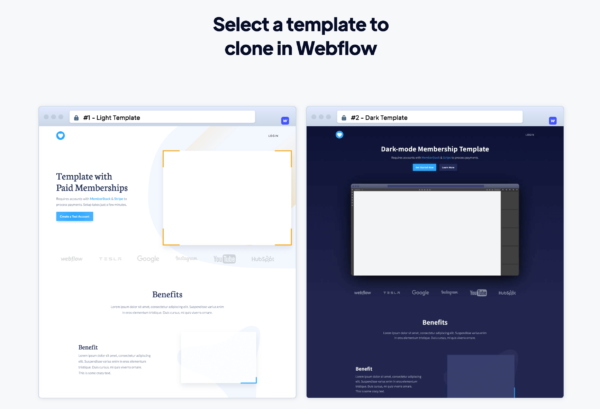
まず、Memberstack上で会員のサインインやログイン画面があるWebflowのテンプレートサイトが数種類用意されています。(下記画像)

その数種類のテンプレートから選択すればすぐにMemberstackと連携したサイトを作成できてしまいます。
また、情報入力フォームですが、Memberstackに用意されているデフォルトのフォーム以外に、Web上で作成されるフォームに対しても即座にMemberstackを対応させることができます。
ただ、デフォルトのフォームで会員登録をした方がバグも少なく、ログイン時にユーザ側で自分の加入しているプランなどを確認できる管理画面も表示できます。
そして決済機能については、MemberstackではStripeを使っています。
ボタンをぽちぽち押して、有料会員を簡単に作れてしまうのでWebflowとMemberstackの親和性は最強と言えますね!

【0から始めるノーコード】WebflowとMemberstackで無料会員・有料会員機能つきWebサービスを作ってみよう
セール中なら1500円で会員付きWebサービスを開発できるようになります!!
まとめ
今回は決済付きの会員制Webサイトを作成するために必要なノーコードツール一覧とツールの概要について解説しました。
以下、ツールと月にかかる最低料金です。
- Webflow:Webサイト
- サイトプラン:12ドル / 月
- アカウントプラン:16ドル / 月
- Memberstack:会員機能サービス
- 25ドル / 月
- Stripe:決済代行サービス
- 決済ごとに3%
実際にノーコードでWebサイトを作成する記事も書いていくのでよければ読んでみてください。
