★本記事は5分で読み終えることができます。
【本記事の信頼性】
現役エンジニアである筆者がコーディング補完機能であるEmmetの使い方を解説しています。


このような願望・悩みを解説するための記事になります。
エディターに標準搭載されているEmmetを利用すれば、大幅にコーディング時間を削減することができます。
また、よく使う「リスト構造」「表」「画像」などはいつも同じコードなので、Emmetで何を入力すれば最短か覚えてしまう・体に染み込ませてしまいましょう!
こんな方におすすめ
- Web制作初心者でEmmetの使い方を知らない方
- Emmetのリファレンスが欲しい方
目次
Emmet(HTML編)
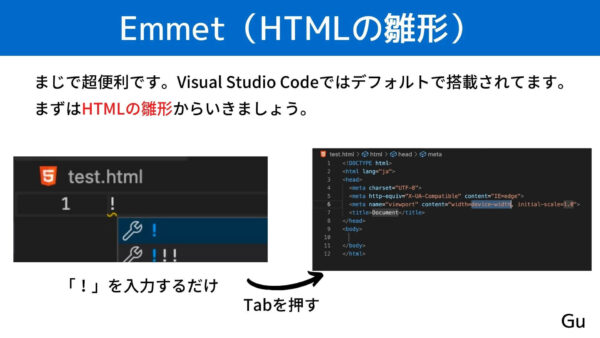
HTMLの雛形

HTML全体の雛形を作成できるEmmetです。
「!」を入力してTabボタンを押すと上の画像のような<html></html>の基礎構文が補完されます。
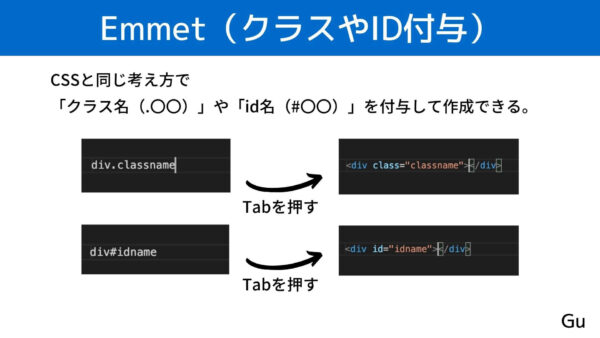
クラス名やID名

確実にマスターしたいのがこのEmmetですね。
「クラス」には「.〇〇」、「ID」には「#〇〇」で指定してあげます。
入力(クラス名「hoge」を指定)
div.hoge
Tabを押すと
<div class="hoge"></div>入力(id名「hoge」を指定)
div#hoge
Tabを押すと
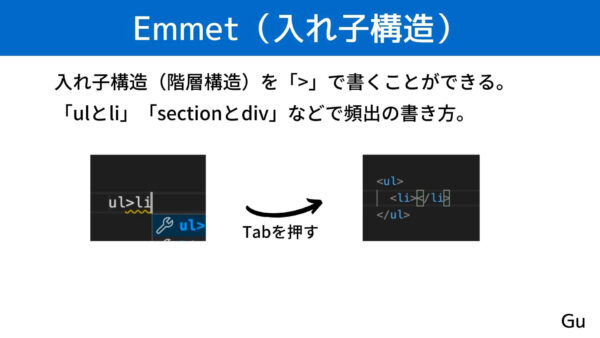
<div id="hoge"></div>入れ子(ネスト)した要素

ある要素の中に要素がある階層構造のことを、「入れ子やネスト構造」と言います。
要素をネストさせるには「>」で記述します。
入力
div>a
Tabを押すと
<div><a href=""></a></div>※aタグなど一部のタグにはデフォルトでhrefなどの属性値が入っています。
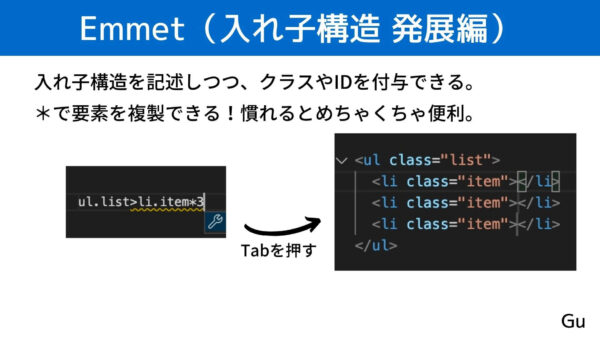
同じ要素を繰り返す(*)

「*」を繰り返したい回数を入力することで指定した回数だけ要素が繰り返されます。
入力
div*3
Tabを押すと
<div></div>
<div></div>
<div></div>「繰り返し」と「ネスト」を合わせる
もちろん、ここまでに紹介した記法は組み合わせることもできます。
入力
div*3>a
Tabを押すと
<div><a href=""></a></div>
<div><a href=""></a></div>
<div><a href=""></a></div>
入力
div>a*3
Tabを押すと
<div>
<a href=""></a>
<a href=""></a>
<a href=""></a>
</div>兄弟要素にする(+)
兄弟要素にするには「+」でつなげてやります。
入力
div+p
Tabを押すと
<div></div>
<p></p>連番(インデックス)を振る($)
クラス名などで連番を指定したいときは、「$」を使うと連番を振ることができます。
リストなどで重宝するEmmetです^^
入力
ul>li.item-$*3
Tabを押すと
<ul>
<li class="item-1"></li>
<li class="item-2"></li>
<li class="item-3"></li>
</ul>属性を付与する([])
IDやクラス以外の属性を使いたい場合は、「[]」内に属性を入力します。
入力
img[title="sample" alt="image"]
Tabを押すと
<img src="" alt="image" title="sample">
要素にテキストを入れる({})
要素にテキストを入れたい場合は、「{}」を使います。
入力
a{リンク}
Tabを押すと
<a href="">リンク</a>
Emmet(CSS編)
CSSのEmmetは、不規則な部分もあり完璧に覚えるのは困難です。
まずは頭文字で補完できるEmmetからマスターしていきましょう。
まずは、1つの単語で表されるプロパティですが、基本的には頭文字で記述できます。
一部ですが例を示します。
| Emmet | 展開後 |
| d | display:block; |
| w | width:; |
| m | margin: ; |
| c | color: #000; |
| z | z-index: ; |
また、2つの単語の場合は、それぞれの頭文字で記述できます。
| Emmet | 展開後 |
| ff | font-family: ; |
| ta | text-align: ; |
| td | text-decoration: none; |
| c | color: #000; |
| z | z-index: ; |
プロパティの指定と同時に数字を記述すると、デフォルトでpx単位で数値をしてできます。
入力
d+fw:b+w100+m30-a+c#5+bdb++z10!
Tabを押すと
display:block;
font-weight:bold;
width:100px;
margin:30px auto;
color:#555;
border-bottom:1px solid #000;
z-index:10 !important;まとめ
今回はWeb制作で必須となるEmmetの使い方を解説しました。
初心者の方は、HTML、CSSの構造を理解したら是非取り組んで見てください。コーディング効率がグッと上がりますよ!!
