Webサイト制作には、様々な工程を必要とします。
今回は普遍的で基礎的なWeb制作の流れを書いてみました。是非、全体像を理解するために役立ててください!!
では、順序立てて、Webサイト制作の一般的な流れを大まかに解説していきます!!
目次
Webサイト制作の流れ
Webサイト制作における大まかな流れなので、まずは全体の流れを理解してその後一つずつの作業を知っていきましょう。
企画を立てる
Webサイトには様々な種類があります。
始めに、Webサイト制作をする目的を明確にしましょう。
目標を設定する
軸となる目標(メインゴール)とそれに関連するサブゴールを考えていきます。
まずは、メインゴールからいきましょう
- 商品の売り上げを伸ばす
- 自社にあった人材を獲得する
- 新サービスのPRをする
次にサブゴールです。
- 商品の特徴を知ってもらう
- レビューを書いてもらう
- 動画を見てもらう
目標(ゴール)達成をできたかを確認するにはどうしたら良いかも合わせて考えとくと後が楽です!
アクセス数?売り上げ金額?会員登録者数?といった数値で確認できるものがおすすめです。
ターゲットを決める
目標が決定したら、次に「ターゲット」について決めていきましょう。
ターゲットが絞れれば、Webサイトのデザインや必要な機能なども自然と見えてくるはずです!
以下の項目を参考にして考えてみてくださいね。
- 性別
- 年齢層
- 居住地
- 収入
- 趣味
- 職業
見るべき参考講座↓
WEBデザイナーになりたい人のための【WEBデザイン入門講座】対象:WEB制作について基礎から学びたい方・業界未経験者サイトマップを作る
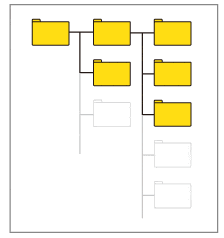
Webサイトの目的やターゲットが決定したら、Webサイトの設計に入っていきましょう!
必要なページを書き出して、ページ同士のつながりや優先度などをサイトマップ(構成図)にまとめてみましょう

ページをグループ分けする
構成をうまくまとめるコツは関連するページをグループ分けすることです。
書き出したページたちを関連のあるページ同士でグループ分けしてみてください!
例えれば、会社の人間を部署に分けていくイメージですね!
なるべく2階層以内にとどめましょう。階層が深くなりすぎるとユーザが離れていってしまう原因になります。
ページの優先順位をつける
特にみてほしいページと、付加情報として用意しているページなどサイトの中でもページに優先順位があります。
ユーザの求めているであろうページをすぐ目につく位置に配置してあげましょう
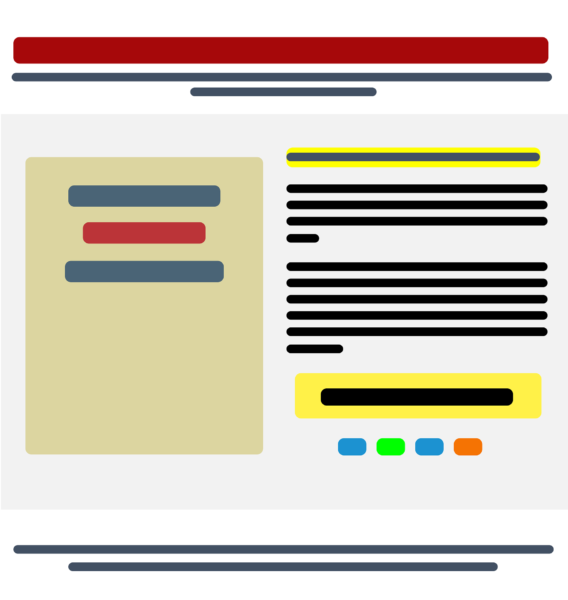
ワイヤーフレームを作る

ページの構成ができたら、ホームから順に全ページのレイアウトを考えていきます。
ここで作成するデザインの骨組みを「ワイヤーフレーム」と言います。
色や装飾などは加えず、テキストやライン、ボックスのみで作成します。
サイトマップでは、Webサイト全体のことについて考えましたが、ここでは1ページで必要なコンテンツを考えます。
受講するべきおすすめ講座↓
WEBデザイナーになりたい人のための【WEBデザイン入門講座】対象:WEB制作について基礎から学びたい方・業界未経験者コンテンツの優先順位をつける
サイトマップと同様に、ページ内のコンテンツに優先順位をつけていきます。
どんな要素が必要なのか書き出していき、見てもらいたいものを決めていきましょう。
- メイン画像
- ロゴ
- ナビゲーション
- タイトル
- 本文
- 商品写真
視線を考える
ユーザの視線は一般的に、上から下、左から右に移動します。
ロゴが左上にあるのは、最も目につく場所だからです。
そのため、優先順位の高いコンテンツを上に、低いものを下に配置していきましょう。
デザインする
ワイヤーフレームが出来上がったら、いよいよデザインの開始です。
デザインカンプと呼ばれる実際にWebページとして表示されるものと同じデザインをグラフィックとして作成していきます。
Webサイト制作で、クライアントにみせる資料の重要なものとなります。
配置や配色、書体、余白といった細かい部分まで気を配って作り上げていきましょう!
コーディングする

デザインカンプが完成したら、実際にWebサイト制作をしていきます!
主に必要なのは、「HTML」「CSS」「画像」です。ファイル名は英数字で書きましょう。
日本語のファイルはうまく機能しない場合があるので注意が必要です。
HTMLでWebサイトのコンテンツを記述する
実際に Webページに表示したい文章や画像などをHTMLというプログラミング言語で記述していきます。
ページごとにそれぞれHTMLファイルが必要で、ファイルの拡張子は「.html」です。
見るべき参考講座↓
いますぐはじめる 【最新2020】HTML5、CSS3 未経験からエンジニアを目指す 実践マスターコースCSSでWebサイトを装飾する
HTMLだけでは文字の色やサイズ、配置、背景などがシンプルなものになってしまいます。
装飾は全てCSSファイルに記述します。大規模なサイトになると、複数のCSSで構成されることもありますが、初めは一つで十分です。
ファイルの拡張子は「.css」です。装飾はとても楽しいですよ〜〜!!
画像ファイルを用意する
使用する画像を「images」などのフォルダにまとめてわかりやすく保存します。
Webで使用できる画像はJPG、PNG、GIF、SVGなどです。
見るべき参考講座↓
レスポンシブル・スマートフォンサイト制作講座 70以上の充実レッスンで作れるようになる!