★本記事は5分で読み終わることができます。
実際にUdemyを使って2ヶ月でスキル身につけた筆者がおすすめの講座を紹介しています。


こんな悩みに答えます。
初心者の方がWeb制作をこれから効率的かつ網羅的に学びたいという人にオススメなのが、オンライン学習のUdemyです。
このサイトに来てくださった方は、Web制作については初心者で、これから身につけていきたいという方だと思うので、オンライン学習サービスUdemyを使って私がどのようにWeb制作スキルを身につけていったのかというところを、解説していこうと思います。
udemyセール情報
udemyでは只今セールは開催されていません。
去年の開催日をみてみると、直近では、が開催されていました。
次のセールは上記の日程に近いタイミングで開催されることが予想されます。
また、udemyでは個別のセールが開催されていることもあります!
気になる方はぜひ確認してみてください!
目次
そもそもUdemyって?
Udemyとは、ビジネススキルに特化した動画学習サイトであり、有料版のYoutubeだと思っていただければ想像しやすいかと思います!
またこのサービスは、教育界の大手ベネッセコーポレーションがビジネスパートナーとして提携しているので、信頼して使えます。
私も全くのWeb制作初心者の時に、先輩のエンジニアに勧められ、Udemyで勉強を始めたのですが、講義はとても分かりやすく、
勉強を始めて2ヶ月ほどでWebサイトを実際に作ることのできるスキルを身につけることができました。
良い点
講師の質が高い
Udemyでは、GoogleやMicrosoftなど、超有名企業の元社員が講師をやっていたりします。
しかも、どの講師も有料のコンテンツに人を集めようと必死になるので、必然講義の質も上がります。
優秀な講師がどうやれば人が集まるのかを考えて講座を作るのですから、講義の質が上がるのは当たり前ですよね!
講座が多い
Udemyには、100000以上の講座が存在します。
これだけコースがあると探している講座は必ず見つかります。
また、講座には評価が付くために、これだけ多くの講座があっても、その中から評価の高い講座を選ぶことで分かりにくい講座に当たることもありません。
講座が多ければ多いほど、この評価の精度は上がっていくので、質の高い講座が見つかる確率がどんどん上がっていきます。
講座はいつでもどこでも何度でも見ることができる
Udemyの講座には、視聴期限がありません!
ですので、一度購入すれば生涯いつでも見ることができます。
忘れてしまった内容でも何度も繰り返し見ることができるので、記憶に定着させることができます。
また、Udemyの講座はスマホアプリでも視聴することができます。
なので、電車での移動時間やちょっとした待機時間などに気軽に勉強することが可能です。
返金制度がある
Udemyの講座には、30日返金保証制度があります。
これは、どんな理由でも講座に満足できない時、購入30日以内であれば全額返金されるというものです。
この講座本当に意味があるのかな?と思っても、返金制度があれば、気軽に購入できて良いですね。
悪い点
質の低い講座もある
100000講座以上も講座があると、質の低い講座が存在するのも事実です。
お金を払ったのに全然分からなかった、、、なんてことも。
しかし、これは講座の評価であったり、コメントを見ることである程度は回避できます。
ものすごくマイナーな分野での講座を見る際は評価の数が少なくて、正確な評価がなされていないこともあるかも知れませんので、そういったマイナーな分野で講座を見つけたい人には向かないかもしれません。
勉強が孤独である
一人でコツコツ勉強をしていくのが難しい、という人には合わないかもしれません。
以下の記事でも説明しているようプログラミング勉強を続けていくためには、モチベーションを高く保って勉強をしていくことが重要です!
人に依りますが、みんなで勉強するということもモチベーションを上げるためには必要です。
他の人と勉強していくという体験が好きな人は、友達と勉強会を開いたり、プログラミングスクールに通って勉強したりといったことをするのが良いでしょう。
UdemyでWeb制作が可能になるまで
さていよいよ本題です。
Udemyを使用して私がどのようにして、1ヶ月でWeb制作ができるようになったのかを説明いたしましょう。
私は以下の4ステップを経て、Web制作ができるようになりました。
1.Udemyでフロントエンド(HTML、CSS、JavaScriptなど)を勉強する。
2.Webサイトの外観を真似して作ってみる。
3.Udemyでバックエンド(PHP、MySQLなど)を勉強する。
4.Webサイトにバックエンドの処理(検索機能や会員登録機能など)を追加する。
このような流れです。
この4ステップでWeb制作の基礎を身につけ、ある程度応用して使えるようになりました。
では順に詳しく説明していきます。
Udemyでフロントエンドを勉強する
全くの初心者であった私はまず、コピーでもいいので今あるサイトの模倣ができるようになればいいなと感じました。
そして、模倣であれば簡単にできるということを知りました。
Webサイトを模倣するには、真似したいWebサイトに行き、サイトで公表されているHTMLをコピーして、貼り付けるとすぐに真似できます。
以下記事で詳しく説明しているので興味のある方は見てみてください。
どのサイトでもこのコードは見ることができるので、いろんなサイトの好きな部分を取ってきて、切り貼りすることもできますよね。
実際には、単純に切り貼りすればいいと言うものではないですが、参考にできるサイトが無数にあるということは、これから勉強する上ではとても嬉しいことです。
ですのでまずは、このWebサイトの表示部分、フロントエンドの勉強から始めました。
その際、Udemyで使用した講座が以下の講座です。

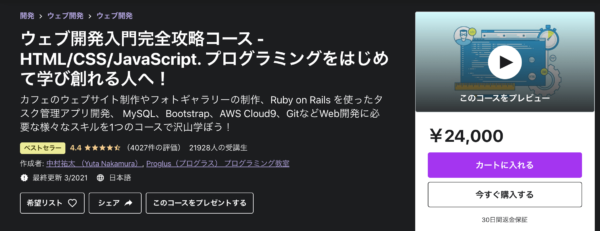
ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
![]()
この講座では、実際に講師と一緒にコードを書きながら学習を進めるため、知識が定着しやすかったです。
また練習問題が各コースの終わりにあるため、その場で復習をすることができます。
僕のオススメの視聴方法は、2倍速にして説明を聞き、コードを書くタイミングで再生を止めて、理解していくという方法です。
このようにすることで、理解できる部分をさらっと飛ばして、理解できていない部分に時間をかけることができます。
Webサイトの外観を真似する
まずは、自分の真似したいWebサイトを取ってきてください。
初心者のうちは、いきなり大手のサイトではなく、個人の飲食店が作成しているWebの公式サイトなどを見るのがオススメです。
そこでHTMLを取得し、それを模範解答としながら、自分なりにサイトを構築していきます。
最初の方は模写でも構いません。
そのうち、サイトがどのように書かれていくものなのかがわかってきます。
まずは、我流でも、模写でも良いので、1サイトを完璧にコピーしてください。
そうすれば、フロントについては書けるようになります。
細かい技術などはその後案件をこなすうちに身につけていけば良いです。
Udemyでバックエンドを勉強する
サイトの表示ができるようになれば、次はバックエンド(検索機能や会員登録機能など)の実装です。
ユーザの入力に対して、何か処理をしたい(例えば、飲食店の例でいうと、電話番号をクリックしたら、電話がつながるようにしたい)時には、その入力をサーバに送信し、サーバで処理するという作業が必要になります。
このとき必要なのがバックエンドの技術です。
この技術に関しては以下の講座で学びました。

![]()
この講座では、実際に会員登録機能の実装など、実用的な機能の実装をベースに講座を進めていくので、実装するための考え方などが身につきました。
また、一つ前に紹介した講座と被っている部分もあったので、復習にもなりました。
Webサイトにバックエンドの処理を実装する
フロントの勉強時に真似して作ったサイトに、バックエンドの機能をなんでも良いので実装していきます。
オススメは、会員登録機能や検索機能などです。
自分が実装したいなと思う機能を調べてきて実装してみてください。
実際に多くのサイトにある機能を実装するのが良いです。
多く実装されている機能であれば、Google検索をかけるとサンプルコードが出てくることが多いです。
そのサンプルを自分なりにアレンジして使っていきましょう。
まとめ
今回は、Web制作の入り口に立つための4ステップを説明させていただきました。
大変だとは思いますが毎日2時間ほど費やすことができれば、2ヶ月で大体習得できます。
この4ステップが出来れば、自分で応用をしながら、Webサイトを作成していくことが可能です。
web制作の仕組みがいまいちわかっていないという人は、以下記事で解説しているのでこちらも参考にしてみてください。
