Web制作を始めて数日すると、あのサイトのあの機能を取り入れたい!
なんて思ったりするものです。
そんな人のために、WebブラウザではサイトのHTMLソースを確認できる機能が備わっています。
WebサイトのHTMLのソースはどのサイトであっても、例外なく確認できるのです。
それってどうやったら確認できるの?という人のために、今回は、Apple系の製品に初期設定されているブラウザであるSafariでこのHTMLソースを確認する方法をご紹介していきます!
Safariの設定
まずは、Webサイトのソースを表示するための設定をしていきましょう。
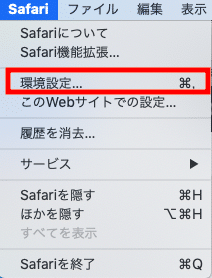
Safariを開いて一番上にあるSafariをクリックしてみてください。

すると下の画面が出てくるかと思います。
ここで環境設定を選択してください。

すると、Safariの環境設定の画面が出てきます。
上に一般やパスワードなど選択する場所があるかと思うので、詳細を選択してください。
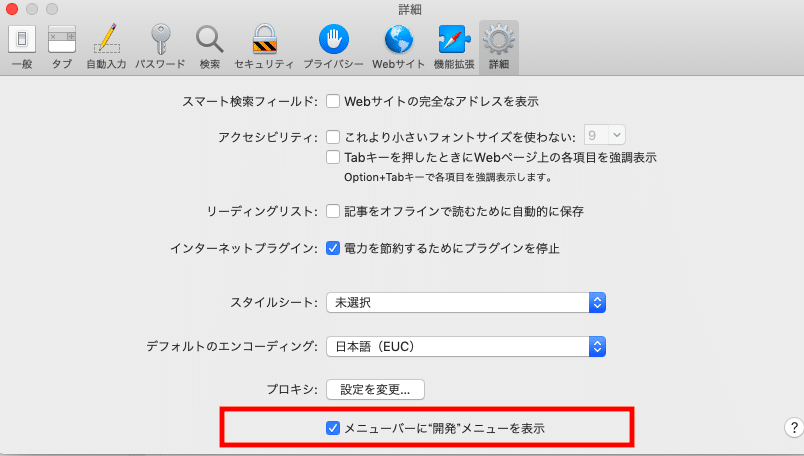
すると以下の画面が出てくるかと思います。
ここでメニューバーに"開発"メニューを表示にチェックを入れてください。

これで、サイトのHTMLソースを表示する準備が完成しました。
サイトのソースを表示する
では実際にソースコードを表示していきましょう。
まずは、ソースコードを確認したいサイト開いてください。
次にサイト上のどこでもいいので右クリックしてください。
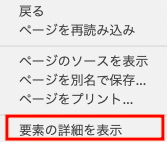
すると以下の画面が出てくるかと思います。

ここで要素の詳細を表示を選択してください。
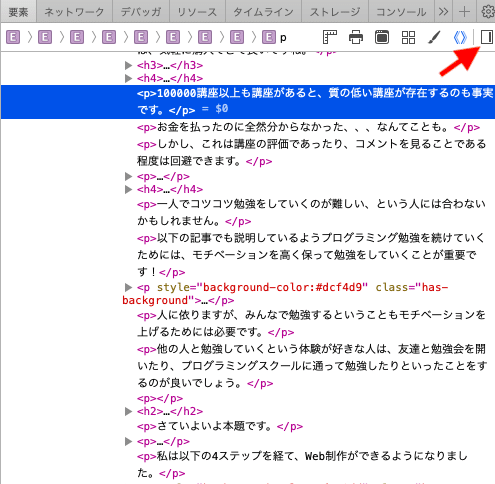
すると以下画面が表示されると思います。
今回は例として、別記事のUdemyを使って最短でWeb制作を身につけるの記事を使って実際にソースコードを見ていきます。

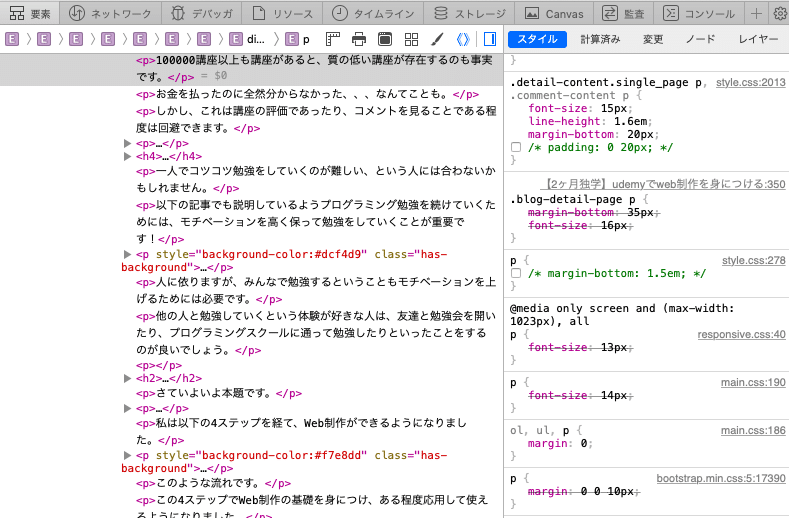
こんな感じで、HTMLソースが表示されて、どういう構造でWebサイトが書かれているのか確認することができます。
さらにこの画面では、CSSの値も確認できます。
上の画面の右上の矢印で指定された部分をクリックしてください。
すると以下画面が出てきます。

左側でHTMLソースを確認しながら、右側でCSSの設定を見ることができます。

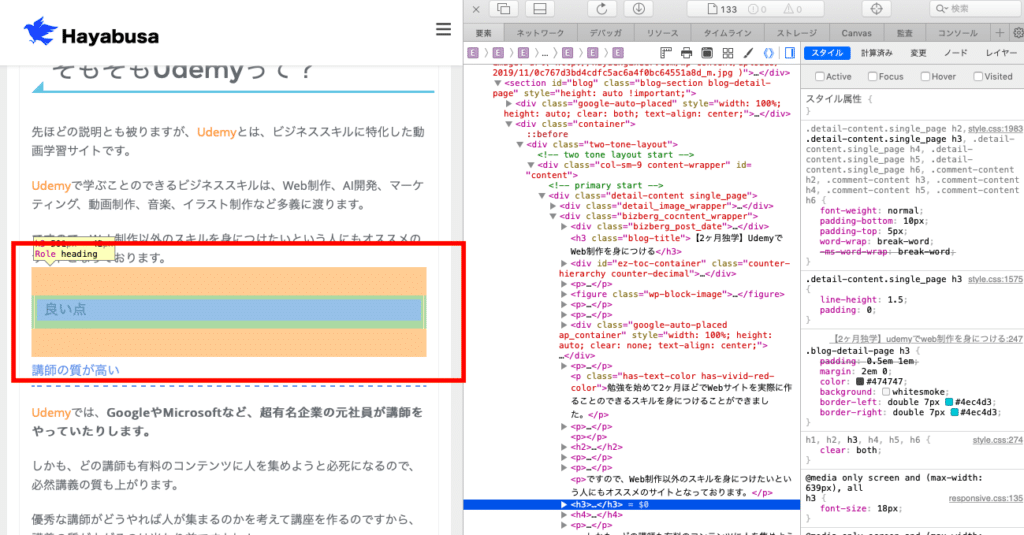
また、要素を選択すると、その要素がどの領域に記述されているかが、視覚的に確認できます。
具体的にいうと、marginやpaddingなどの領域がどの部分に対応しているかが見れます。marginやpaddingなどの使い方は、綺麗なレイアウトを作るためには学ぶ必要のある項目です。
視覚的に見ることで、感覚的にレイアウトを想像できるようになるかと思います。この他にも色々な機能が備わっているので、使いながら試してみて、学んでいってください。
まとめ
いかがだったでしょうか?
Web制作を学ぶにあたって、繰り返し行うであろうソースの表示の仕方を理解できたかと思います。
Web制作は試行錯誤を繰り返すことで上達します。
ソースをいろんなサイトで何度も確認して、多くの知見を蓄えていきましょう。
もし、まだ初心者で体系的にWeb制作を学びたいという方は、udemyがおすすめです。
以下記事で説明を行なっていますので、そちらも参考にしてみてください。
